Programeri vole da jednom reše problem, i da onda jednom dobijeno rešenje primenjuju na više različitih situacija. Vrlo su vešti u recikliranju rešenja, osobina kojom se dizajneri u klasičnom smislu te reči nisu baš mogli okarakterisati.
Ovim načinom razmišljanja su programeri došli do vrlo korisnih biblioteka, praksi, i okruženja bez kojih slobodno može da se kaže da ne možemo da zamislimo moderan razvoj za Veb. Neki od tih su jQuery, Rails, Django, LESS, itd.
Međutim, interfejs dizajneri nisu poznati po ovako visokom nivou sistematizacije procesa, i standardizacije praksi koje obavljaju svakodnevno. Moglo bi se reći da interfejs dizajn i nije baš najzahvalnija stvar za standardizaciju — što je donekle i istina, što ćemo i dokazati — ali je takođe istina da interfejs dizajn kao disciplina sadrži u sebi određene konvencije (takozvane “UI šeme”) koje uopšte nije loše negovati, i standardizovati.
Twitter Bootstrap (u daljem tekstu “TB”) je prvi, i za sada najkompletniji pokušaj da se za interfejs dizajn, uradi ono što je jQuery uradio za JavaScript.
Šta je zapravo, Twitter Bootstrap?
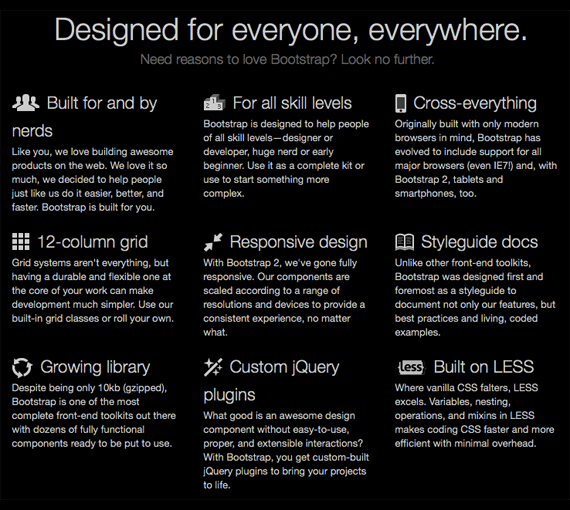
TB predstavlja skup najboljih UI praksi, interfejs modula, i tipografskih rešenja koja omogućavaju veoma brzo kreiranje korisničkih interfejsa.
Osnovna svojstva:
• Grid sistem koji osigurava skladnu izgradnju šablona, i strukture stranica.
• Sređena tipografija koja počinje resetom koji primorava brauzere da renderuju stranice na najsličniji mogući način.
• Formulari koji su inače noćna mora svakog front-end developera, sa TB-om postaju mačiji kašalj.
• Navigacioni elementi u vidu globalnih, fiksiranih, meni, i tabovanih varijanti.
• Dijalozi i poruke uz pomoć kojih možete obaveštavati korisnike o rezultatima i posledicama njihovih akcija.
• Dugmad i korisničke akcije koje olakšavaju uspostavljanje hijerarhije između akcija za koje se očekuje da korisnici prave.
• Ikonografija koja omogućava dodavanje ikonica uz vrlo malo truda i vremena.
• Dinamički UI elementi u vidu modalnih prozora, popover-a, i tool tip-ova.
• Odzivni dizajn svi TB moduli su dizajnirani u vidu sa tim da će biti korišćeni između ostalog i na malim ekranima.
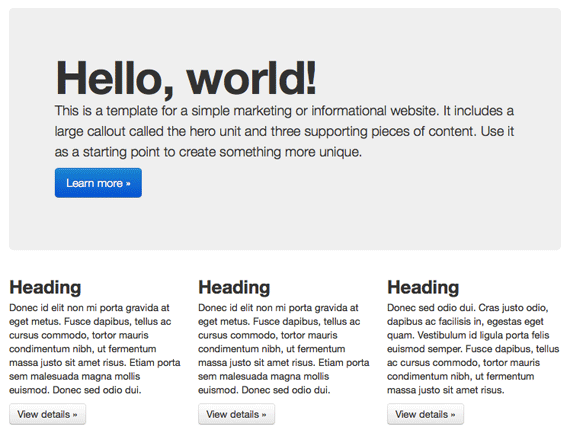
Kada ovako izložimo stvari, TB je zaista prava enciklopedija gotovih UI elemenata koja pruža neverovatnu prednost za svakog lakovernika kome se jednom prilikom učinila vrlo realnom ideja da ako napravi vebsajt koji radi nešto što ljudima treba, da će moći da obezbedi sebi malo bolji život nego što bi ga imao radeći u nekoj firmi svoj posao na miru.

Iako je vrlo primamljivo razmišljati o TB-u kao o srebrnom metku koji po otpakivanju rešava sve naše UI potrebe, naravno, to nije slučaj; tačnije, ne bi trebalo da bude.
Mnogo ljudi su doživeli — i dalje doživljavaju — TB kao gotovo rešenje, što on zapravo nije. Naprotiv, on je samo početna tačka.
Potpunom igrom slučaja, TB je doprineo fenomenu koga sam ja nazvao novom startap estetikom iz razloga što ogroman broj startapa nikada ne dođe zapravo do momenta ponude svog zvaničnog proizvoda korisnicima — famoznog v1, iliti bete — i svo vreme dok rade na proizvodu koji je bleda kopija onoga što su osnivači zamislili — takozvani MVP — koriste alate koji im pružaju prečice kojih nikada nije dosta, a TB se sve češće nalazi u toj kutiji sa alatom. Problem je u tome što se TB koristi kao gotovo rešenje za UI vebsajta, što dovodi do toga da gomila sajtova i servisa ima vrlo slične, ako ne i identične interfejse, sa potpunim nedostatkom identiteta; o brendu da ne govorimo.

Ova praksa ne samo da je štetna za korisnike, jer postoji mogućnost da ne mogu da razlikuju koji vebsajt koriste, i mogu da pomisle da su određeni sajtovi međusobno povezani zbog vizuelne sličnosti; isto tako je i štetna za interfejs dizajnere, jer je na neki način komoditizovala njihov zanat, i postoji šansa da će morati da objašnjavaju svojim mušterijama da u onome što oni rade ima više od “sklapanja kockica” koje su obezbeđene kroz TB. Iskreno se nadam da nemate takve mušterije.
Naravno, TB ne bi bio najpopularniji projekat na GitHub-u da je gorenavedena primena, i njegova jedina. Najveća korist TB-a leži u tome što pruža veoma dobar temelj za izgradnju UI biblioteke za vaš vebsajt (takozvani “style guide”). Ukoliko uložite određeni napor da prilagodite TB, i načinite ga svojim takoreći, time ćete maksimizirati njegovu korist tako što će vaš vebsajt sadržati komponente koje su istestirane i oprobane čime ste uštedeli vreme i napor vaših ljudi koji bi morali da rade to isto, ali sada i stilizovane u skladu sa vašim brendom; što je zaista najbolji mogući ishod.

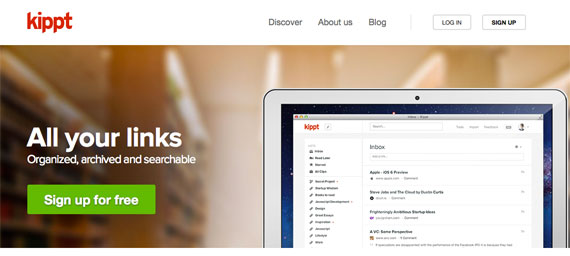
Pogledajmo nekoliko pozitivnih primera dobrih integracija TB-a:
1. Kippt
2. Ws-Interactive
3. Mezzanine
4. Heft.me
5. Reef Agency (vebsajt je radio Superawesøme)
6. Scoutzie
Negativne primere ne bih navodio, ali ako pregledate galeriju sajtova koji su pravljeni na TB osnovi, vrlo brzo ćete uočiti koji su problemi, i koji su to zapravo sajtovi koji koriste TB na — uslovno rečeno — pogrešan način.
Ukratko:
1. TB je početna tačka za izgradnju interfejsa.
2. Ukoliko odlučite da koristite TB, to ne znači da vam nije potreban UI dizajner.
3. Neizmenjen TB je idealna alatka za MVP-ove, lične projekte, i servise namenjene vrlo malom broju korisnika, hobi-sajtove.
4. Interfejs dizajn nije slagalica oprobanih rešenja za prethodno definisane probleme, već odabir adekvatnih rešenja (i put do njih) za specifične probleme, u specifičnim okolnostima.


Sasa
petak, 13. Mart, 2015.
Ja sam svoj sajt prepakovao u bootstrap template sa jednom stranicom. Neverovatno je kojom brzinom je sajt dosao na prve strane, a meni i jeste to cilj.
Milan
sreda, 22. Avgust, 2012.
Evo jos jednog interesantnog resursa za ljubitelje twitterovog bootstrap-a: http://bootswatch.com/ Sadrzi dosta tema za one koji su dovoljno lenji da naprave svoju ;)
Dragan Babić
utorak, 21. Avgust, 2012.
Igrom slučaja, je baš danas izašla nova zvanična verzija Twitter Bootstrapa, sa brojnim unapređenjima.
Milan Stošić
utorak, 21. Avgust, 2012.
Taman da dodam i Foundation ali videh da me je imenjak pretekao :). Lično mi se više dopada tipografija u Foundationu, kao i "semantičkije" css klase, dok Bootstrap ima bolje gotove JS widgete ali npr. nema off-canvas panele za mobilnu verziju koju ima Foundation. Osim njih dosta se pominje i Skeleton (http://www.getskeleton.com/) ali on nema JS podršku već samo layout i neke elemente. Dobro je što svi navedeni ima podršku za responsive design pa je lakše prilagoditi layout manjim dimenzijama ekrana.
Milan
utorak, 21. Avgust, 2012.
Jos jedan odlican alat is ovog domena je Zurb-ov foundation (http://foundation.zurb.com/)