Industrija video igara je 2014. godine zabeležila zaradu od 81,2 milijarde dolara, od kojih je 30,7% ostvareno na mobilnim telefonima i tabletima. Casual i core igre, među kojima i one iz HOPA (eng. hidden object puzzle adventure) žanra, na mobilnim uređajima igra čak 1,1 milijarda igrača. Ove cifre ukazuju na to koliko je ozbiljno mobile tržište i objašnjavaju trend da se mnogi naslovi na raznim platformama prilagođavaju i za mobilne uređaje. Da li je mobile igračima posvećena pažnja koju zaslužuju?
U svetu HOPA video igara, prilikom prilagođavanja PC izdanja za mobilne platforme kakve su iOS i Android, razvojni timovi često zapostavljaju GUI (eng. graphical user interface), a samim tim i UX (eng. user experience). Izmene ili ne postoje ili su minimalne.
Zašto Eipixov mobile tim, odgovoran za igrače na iOS i Android platformama, posebnu pažnju posvećuje GUI-u i koliko njegov redizajn doprinosi poboljšanju jedne igre?
Mnogo bre doprinosi. Mnogo.
Trud koji se uloži u redizajn i ponovno pisanje koda za grafički interfejs jedne igre i sam gameplay nikako nije uzaludan. Šta više, upravo se u tim postupcima ogleda razlika između portovanja i pravljenja igara za mobilne platforme.
U industriji video igara reč porting ima negativne konotacije. Smatra se da je u tom slučaju jedino kod igre promenjen tako da radi i na drugim platformama, pri čemu je UX potpuno zapostavljen. Najbolji primeri loše prakse jesu naslovi portovani sa konzola na PC.
Trenutni proizvodni proces kod nas obuhvata razvoj HOPA igara za PC (i Mac) kao primarni produkcijski zahtev, a zatim i njihovo prilagođavanje za mobilne platforme (khm, dok ih ne stignemo, i ne prestignemo). Naša mobile ekipa od kolega iz PC produkcije dobija resurse potrebne za razvoj jedne video igre. Međutim, tim ne radi mehaničko portovanje, već ulaže ozbiljno vreme u poboljšanje UX-a.
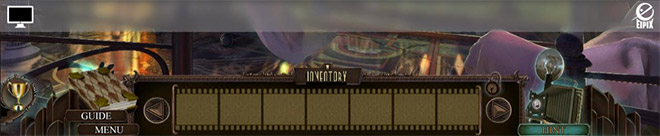
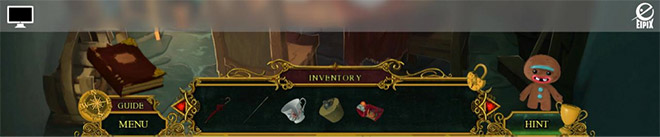
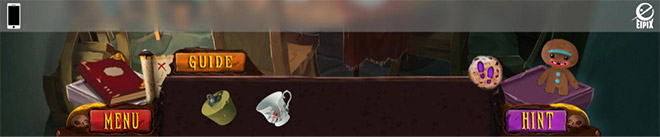
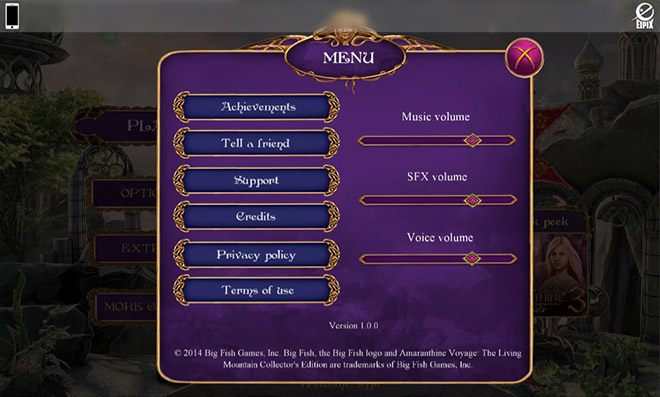
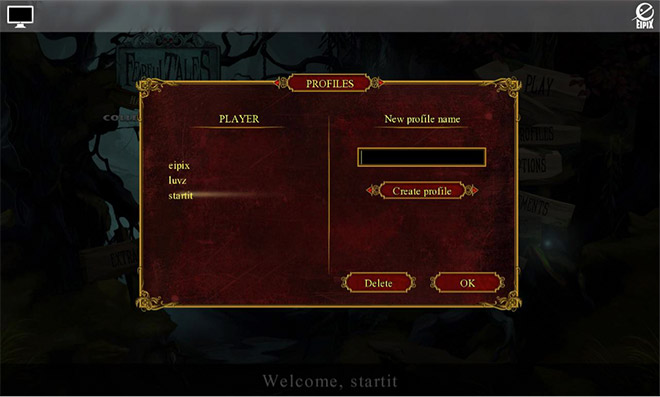
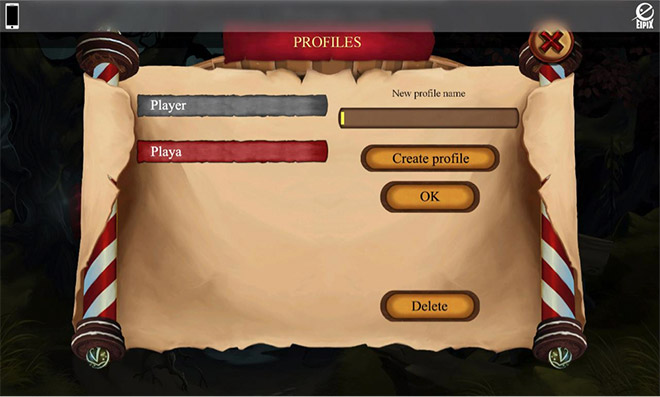
Najveće grafičke promene vrše se u HUD-u (eng. heads-up display) i početnom meniju (eng. Main Menu) jedne igre. Dok vršimo izmene neprestano u vidu imamo veličinu ekrana, ergonomiju, osetljivost ekrana na dodir, rezoluciju i razmer uređaja:
- GUI koji dizajniramo mora biti pogodan za veoma male ekrane (i do šest puta manja dijagonala ekrana).
- GUI mora biti ergonomski dizajniran tako da igrač ne nailazi na poteškoće prilikom korišćenja interfejsa. Ne postoji mogućnost za bezgraničnu improvizaciju, već se kreativnost mora držati u okvirima definisanih pravila koje HOPA žanr nalaže.
- Ekran osetljiv na dodir nema taktilnost kakvu pruža pritisak tastera na tastaturi ili mišu. Igraču na neki drugi način moramo pružiti osećaj da je izvršio potrebnu komandu.
- Moramo poznavati rezoluciju i razmer (eng. Aspect Ratio) svih uređaja za koje pravimo igre kako bismo što bolje uglavili sve elemente na ekran.
Generalne smernice za redizajn grafike i ujedno poboljšanje UX-a:
Maksimalno iskoristiti prostor. Potrebno je povećati sve prozore, dugmiće i fontove koliko god je to moguće. Nije dozvoljeno preterivati, jer se na taj način rizikuje da ekran deluje pretrpano. Preglednost i čitljivost su imperativi.


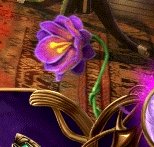
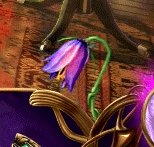
Ukloniti sitne elemente. Detalji u PC verziji igre ulepšavaju interfejs, ali na mobilnim platformama čine ga prezasićenim. U sitne elemente spada dodatna grafika poput ornamenata, pa i animacija, odnosno partikl sistema (eng. Particle System).
Koristiti zasićenije boje i svetlije tonove. Ekrani iOS uređaja imaju veći kontrast, tamniji su, zbog čega treba izbegavati taman interfejs. Naravno, vizuelni identitet igre se mora poštovati, naročito ako se radi o franšizi. Međutim, neophodno je, uz uvažavanje postavljenih okvira, oživeti GUI.
Nije franšiza? Još bolje.
Koristiti mali broj fontova i paziti na čitljivost. Kaligrafski fontovi veoma lepo izgledaju na veštičijim knjigama iz kojih saznajemo kako se bacaju čini i prave ljubavni napici, ali ukoliko ne možemo da pročitamo recept, knjiga je beskorisna. Žrtvovati estetiku zarad funkcionalnosti gotovo uvek jeste bolja opcija.
Dizajnirati potpuno iz početka. Ukoliko ponuđeni dizajn ne funkcioniše za mobilne platforme, menjajte ga.




Igrači jako dobro umeju da procene koliko ste im pažnje posvetili. Posledično, oni veoma cene kada uvide da ste uložili veliki trud da biste poboljšali GUI, a samim tim i unapredili UX. Ne vole da vide potpuno isti sadržaj na svom kompjuteru i mobilnom uređaju, jer su u tom slučaju uzalud potrošili novac. Žele da poštujete jedinstvene karakteristike svake platforme na kojoj izdajete igre. Čak i ukoliko, ipak, prvi (i jedini) put igraju baš na mobilnom uređaju, svakako vam neće zameriti na sjajnoj grafici.


Glavni cilj, dakle, jeste olakšati igraču korišćenje interfejsa, samim tim i povećati njegov užitak prilikom igranja. Da bi se ovo poboljšanje postiglo, potrebno je implementirati i potpuno nove, specifične funkcije u igru.
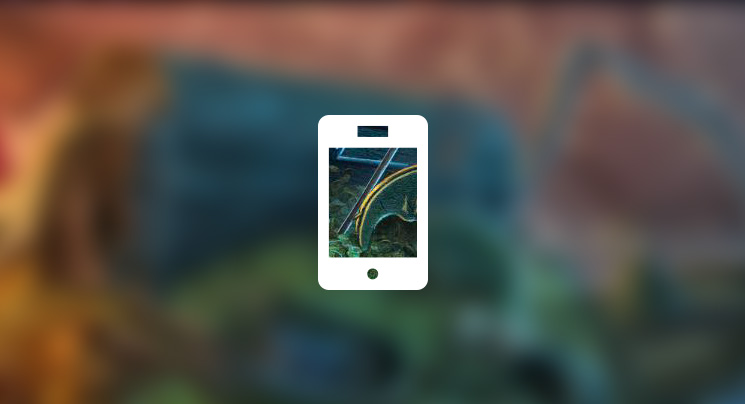
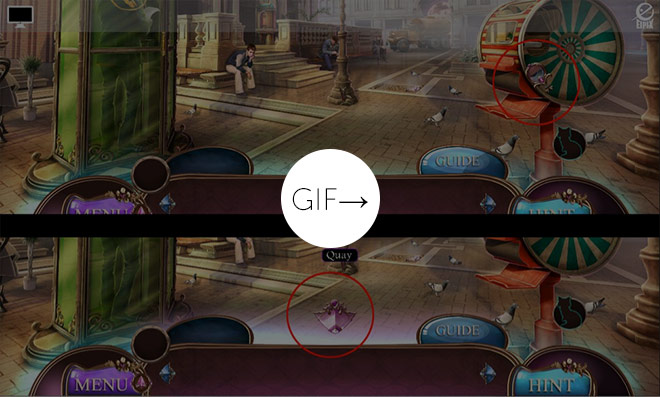
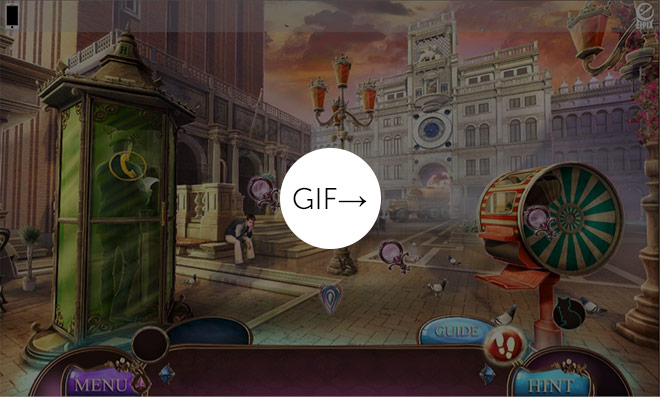
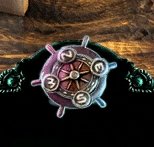
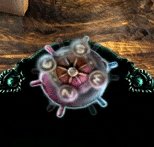
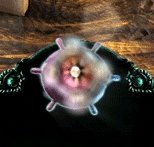
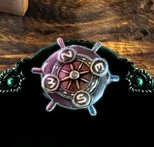
Jedna od važnijih je dugme za navigaciju.




Ovo dugme služi za navigaciju kroz scene tj. ukazuje na prolaze ka drugim scenama pojavljivanjem stilizovanih strelica. Istovremeno, pritiskom na njega pojavljuju se i indikatori koji upućuju na sve aktivne zadatke na sceni na kojoj se igrač trenutno nalazi. Dugme za navigaciju zapravo zamenjuje hover funkciju koja se na PC-ju manifestuje kao promena grafike kursora kada se on prevuče preko aktivne zone ili objekta na sceni. Na mobilnim uređajima jednostavni tap na dugme omogućava da igrač vidi, osim navigatornih grafika, i sve druge grafički stilizovane pokazatelje koji označavaju potencijalne akcije koje treba preduzeti.
Naizgled sitne prepravke kakva je npr. animacija dugmeta koju inicira tap na njega, mnogo utiču na kompletan utisak igrača.
Pored navedenih primera, postoji još bezbroj grafičkih problema na koje možemo naići u GUI-u ili u samom proigravanju igre. Najbitnije je izdvojiti resurse i probleme rešiti, jer se samo na taj način može zaslužiti pozitivan feedback i porast downloada u Google Play i iTunes prodavnicama. Svaka igra je priča za sebe i u svakoj nailazimo na jedinstvene poteškoće sa kojima se ranije nismo susretali prilikom prilagođavanja za mobilne platforme. Ipak, pristup dizajnu uvek je isti. Prati se jedno pravilo, a to su dve stvari:
veće je bolje
funkcionalnost ≥ estetika
igrač na prvom mestu