Zapravo, u toku protekle godine za mene je bio konstantan izvor zadovoljstva da stalno govorim (bukvalno) hordama ljudi koji žele da – vežite se, dolazi – kontrolišu kako njihova dokumenta izgledaju na način koji bi bio trvijalan u TeXu, Microsoft Wordu i svakom drugom uobičajnom ambijentu za obradu teksta: „Žao mi je, najebali ste!”
- Mark Andresen, 1994
Kada je Tim Berners-Li 1991. najavio HTML, nije bilo načina za stilizovanje stranica. Kako je određeni HTML tag bio renderovan određivao je veb-pregledač, često sa značajnim inputima iz korisnikovih preferenci. Mnogima se činilo kao dobra ideja da se kreira standardan način na koji će stranicama biti „predloženo” kako bi možda preferirale da budu stilski renderovane.
Međutim, na uvođenje CSS-a čekaće se još pet godina, a za potpunu implementaciju deset. To je bio period intezivnog rada i inovacija koji je rezultirao velikim brojem konkurentskih načina stilizovanja koji su jednako lako mogli da postanu standard.
Iako ovi jezici danas očigledno nisu u uobičajnoj upotrebi, fascinantno je misliti o tome kakav je svet mogao da bude. Još veće iznenađenje je to što su mnoge od tih drugih opcija sadržale funkcije koje bi developeri čak i danas voleli da vide u CSS-u.
Prvi predlog
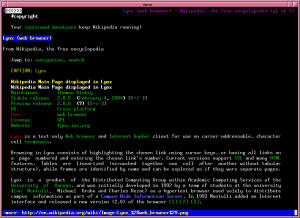
Početkom 1993. pregledač Mosaic još uvek nije došao do verzije 1.0. Oni pregledači koji jesu postojali, radili su isključivo sa HTML-om. Nije postojao nijedan način za specifikovanje stila HTML-a, što znači da kakogod bi pregledač odlučio da <h1> treba da izgleda, tako bi i bilo.
U junu iste godine, Robert Rajš je dao predlog www-talk mejling listi za kreiranje „jednostavno raščlanjivog formata za dostavljanje stilskih informacija uz veb dokumenta” koji bi nazvao RRP.
@BODY fo(fa=he,si=18)
Ako nemate predstavu šta ovaj kod radi, oprošteno vam je. Ovo pravilo postavlja familiju fontova (fa) u helvetica-u (he), a veličinu fonta (si) na 18 tačaka. Imalo je smisla da sadržaj ovog novog formata bude sažet kolikogod je moguće jer je nastao u eri pre gzipa, kada su brzine konekcija lebdele negde oko 14.4k.
Neke od zanimljivih stvari koje su nedostajale ovom predlogu bile su to što nije bilo nikakvog pomena jedinica, svi brojevi su interpretirani na osnovu konteksta (na primer, veličine fontova su uvek bile u tipografskim tačkama). Ovo se može pripisati tome što je RRP bio dizajniran kao „set NAGOVEŠTAJA i SUGESTIJA za renderovanje” pre nego specifikacija. Ovo je smatrano neophodnim zato što je ista stilska tablica trebalo da funkcioniše i za obične line-mode pregledače (poput Lynxa) i za grafičke pregledače koji su postajali sve popularnji.

Zanimljivo je da je RRP sadržao način za specifikaciju rasporeda kolona, opcija koja neće stići u CSS do 2011. Na primer, tri kolone, svaka širine „80 jedinica”, bi izgledale ovako:
@P co(nu=3,wi=80)
Pomalo je teško za raščanjivanje, ali verovatno nije mnogo gore od white-space: nowrap.
Vredno je pomena da RRP nije podržavao nikakve „preskačuće osobine” s kojima danas povezujemo stilske tablice. Određeni dokument je mogao da ima samo jednu aktivnu stilsku tablicu u datom trenutku, što je logičan način razmišljanja o stilizovanju dokumenta, čak i ako nam je to danas strano.
Mark Andresen (tvorac Mosaica koji je trebalo da postane najpopularniji pregledač) bio je upoznat sa RRP predlogom, ali ga Mosaic nikada nije implementirao. Umesto toga, Mosaic je brzo krenuo nizbrdicom (donekle tragično) koristeći HTML tagove za definisanje stila, uvodeći tagove kao što su <FONT> i <CENTER>.
Viola i rat proto-pregledača
Zašto onda ne implementirate neki od mnogih predloga stilskih tablica koji su dostupni. Ako bi se ovo uradilo kako treba, gotovo u potpunosti bi rešilo problem.
Tada sam dobio priliku da kažem ljudima „Pa, moraš da naučiš da koristiš ovaj jezik da bi napisao svoj dokument, a onda moraš da naučiš onaj jezik da bi tvoj dokument zapravo izgledao onako kako želiš.” O, to će im se svideti.
- Mark Andresen, 1994
Suprotno od popularnog mišljenja, Mosaic nije bio prvi grafički pregledač. Prethodio mu je ViolaWWW, grafički pregledač originalno napisan od strane Pej-Juen Veja za samo četiri dana.

Pej-Juen je napravio jezik stilskih tablica koji podržava formu ugnježđene strukture na koju smo navikli u današnjem CSS-u:
(BODY fontSize=normal BGColor=white FGColor=black (H1 fontSize=largest BGColor=red FGColor=white) )
U ovom slučaju primenjujemo selekciju boja na telo teksta i stilizujemo H1 tagove koje se pojavljuju u telu. Umesto korišćenja ponavljajućih selektora za rukovanje ugnježđavanjem, PWP je koristio sistem zagrada koji podseća na sisteme uvlačenja korišćene od strane jezika poput Stylusa i SASS-a koje neki developeri danas favorizuju naspram CSS-a. Ovo sintaksu PWP-a potencijalno čini boljom na najmanje jedan način u odnosu na CSS jezik koji će na kraju postati lingua franca veba.
PWP je značajan i zbog toga što je uveo metod za referenciranje eksternih stilskih tablica koji koristimo i dan danas:
<LINK REL="STYLE" HREF="URL_to_a_stylesheet">
Nažalost, ViolaWWW je napisana tako da radi uglavnom sa X Windowing Systemom koji je bio popularan samo na Unix sistemima. Kada je Mosaic portovan na Windows ubrzo je ostavio Viola-u u prašini.
Stilske tablice pre veba
HTML je ona vrsta stvari koju može da voli samo informatičar. Jeste, on izražava osnovnu strukturu dokumenta, ali dokumenta su više od puke baze podtaka struktuiranog teksta; oni poseduju vizuelni uticaj. HTML u potpunosti eliminiše bilo kakvu vizuelnu kreativnost koju bi dizajner dokumenta mogao da poseduje.
- Roj Smit, 1993.
Potreba da jezik izrazi stil dokumenta prethodi internetu.
Kao što možda znate, HTML kakav poznajemo je originalno bio baziran na pre-internet jeziku zvanom SGML. Godine 1987. Ministarstvo odbrane Sjedinjenih Američkih Država je odlučilo da prouči da li SGML može da se koristi kako bi olakšao čuvanje i prenos ogromne količine dokumenata kojima se oni bave. Kao i za svaki drugi dobar projekat vlade, nisu gubili vreme na smišljanje imena. Tim je prvobitno bio nazvan Tim kompjuterske logističke podrške, zatim Tim kompjuterske akvizicijske i logističke podrške, i na kraju Inicijativa za kontinualnu akvizicijsku i podršku životnom ciklusu. U svakom slučaju, inicjali su bili CALS.
CALS tim je kreirao jezik za stilizovanje SGML dokumenata nazvan FOSI, što je akronim koji bez sumnje predstavlja kombinaciju četiri reči. Oni su objavili specifikaciju za jezik koja je koliko sveobuhvatna toliko i nerazumljiva. Takođe, sadrži i jednu od najboljih besmislenih infografika koje su ikada postojale na vebu.
Jedno nenarušeno pravilo interneta je: uvek ćeš postići više ako u toku procesa dokažeš da neko drugi nije u pravu. Godine 1993, samo četiri dana nakon Pej-Juenovog predloga, Stiven Hini je predložio da bi umesto „izmišljanja tople vode” bolje bilo da se iskoristi verzija FOSI-ja za stilizovanje veba.
<outspec> <docdesc> <charlist> <font size="12pt" bckcol="white" fontcol="black"> </charlist> </docdesc> <e-i-c gi="h1"><font size="24pt" bckcol="red", fontcol="white"></e-i-c> <e-i-c gi="h2"><font size="20pt" bckcol="red", fgcol="white"></e-i-c> <e-i-c gi="a"><font fgcol="red"></e-i-c> <e-i-c gi="cmd kbd screen listing example"><font style="monoser"></e-i-c> </outspec>
Ako vas buni šta su docdesc ili charlist, tako je bilo i članovima www-talka. Jedina kontekstualna informacija koja je bila data je da e-i-c znači „element u kontekstu”. Međutim, FOSI je značajan za uvođenje em jedinice koja je postala preferiran metod za stilizovanje stvari od strane ljudi koji znaju više o CSS-u nego vi.
Jezički sukob koji se odigravao zapravo je star koliko i samo programiranje. Bila je to bitka funkcionalne sintakse čiji „stil šuška”, protiv sintakse deklarativnijih jezika. Sam Pej-Juen je svoj jezik opisao kao „šuškav”, ali bilo je pitanje vremena kada će istinska verzija LISP-a stupiti na scenu.
Tjuring potpune stilske tablice
Zbog sve svoje složenosti, FOSI je zapravo doživljavan kao privremeno rešenje za problem formatiranja dokumenata. Dugoročni plan je bio kreiranje jezika baziranog na funkcionalnom programskom jeziku Scheme koji bi mogao da omogući najmoćnije transformacije dokumenta koje možete da zamislite. Taj jezik se zvao DSSSL.
Prema rečima kontributora Džona Bosaka:
Pogrešno je staviti DSSSL u isti koš sa skriptnim jezicima. Jeste, DSSSL je Tjuring potpun; jeste, on je programski jezik. Ali skriptni jezik (bar na način na koji ga ja shvatam) je proceduralan; DSSSL to definitivno nije. DSSSL je u potpunosti funkcionalan i oslobođen posledica. Nikada se ništa ne dešava u DSSSL stilskim tablicama. Stilska tablica je jedna odgromna funkcija čija je vrednost apstraktan, nezavisan od uređaja, neproceduralan opis formatiranog dokumenta koja se hrani specifikacijom (izjavom, ako vam je tako draže) prikazanih područja kako bi usporila proces renderovanja.
Na najjednostavnijem nivou, DSSSL je u stvari prilično razuman stilski jezik:
(element H1 (make paragraph font-size: 14pt font-weight: 'bold))
A kako je bio i programski jezik, mogli ste čak da definišete i funkcije:
(define (create-heading heading-font-size) (make paragraph font-size: heading-font-size font-weight: 'bold)) (element h1 (create-heading 24pt)) (element h2 (create-heading 18pt))
Ili koristite matematičke konstrukcije u stilizovanju, na primer, da brišete redove tabele:
(element TR (if (= (modulo (child-number) 2) 0) ... ;even-row ...)) ;odd-row
Kao poslednja način za izazivanje vaše ljubomore, DSSSL je mogao nasleđene vrednosti da tretira kao varijable, i radi računske operacije s njima:
(element H1 (make paragraph font-size: (+ 4pt (inherited-font-size))))
DSSSL je, nažalost, imao fatalnu manu koja će zahvatiti sve jezike nalik Scheme-u: suviše zagrada. Uz to, kada je napokon objavljen bio je isuviše sveobuhvatan u specifikacijama što ga je učinilo zastrašujućim za developere pregledača. DSSSL specifikacije su uključivale više od 210 pojedinačnih stilskih svojstava.
Tim je kasnije napravio XSL, jezik za transformaciju dokumenata koji nije bio manje zbunjujuć, ali je definitivno postao popularniji.
Why Did The Stylesheet Cross The Wire
CSS nema roditeljske selektore (način stilizovanja roditelja baziran na deci koju sadrži). Ova činjenica je dugo oplakivana od strane Stack Overflow autora, ali se ispostavilo da postoji jako dobar razlog za njihov izostanak. Naročito je u ranim danima interneta smatrano da je od ključne važnosti da stanica bude renderabilna pre nego što se dokument u potpunosti učita. Drugim rečima, želimo da budemo u mogućnosti da renderujemo početak HTML-a na stranici pre nego što je HTML koji će formirati dno stranice u potpunosti preuzet.
Roditeljski selektor bi značio da stilovi treba da budu ažurirani kako se HTML dokument učitava. Jezici kao što je DSSSL apsolutno nisu dolazili u obzir, jer su mogli da obavljaju operacije na samom dokumentu koji ne bi bio u potpunosti dostupan kada renderovanje treba da počne.
Prvi kontributor koji je pokrenuo ovo pitanje i predložio funkcionalan jezik bio je Bert Bos u martu 1993. Njegov predlog sadrži i ranu verziju smajlija :-).
Sam jezik je donekle bio „objektno-orijentisan” u sintaksi:
*LI.prebreak: 0.5 *LI.postbreak: 0.5 *OL.LI.label: 1 *OL*OL.LI.label: A
Korišćenjem . označavaju se direktna deca, a * se određuju potomci.
Njegov jezik je imao i kul osobinu definisanja kako svojstva poput linkova funkcionišu u samoj stilskoj tabilici:
*A.anchor: !HREF
U ovom slučaju odredili smo da je destinacija link elementa vrednost njegovog HREF atributa. Ideja da ponašanje elemenata kao što su linkovi treba da bude kontrolisana bila je popularna u nekoliko predloga. U eri pre JavaScripta nije postojao način kontrolisanja takvih stvari, pa se činilo logičnim uključiti ih u ove nove predloge.
Jedan funkcionalni predlog, predstavljen 1994. od stane džentlmena pod imenom C. M. Šperberg-Makvin, funkcionalno uključuje isto ponašanje:
(style a (block #f) ; format as inline phrase (color blue) ; in blue if you’ve got it (click (follow (attval 'href))) ; and on click, follow url
Njegov jezik je predstavio i ključnu reč content kao način za kontrolisanje sadržaja HTML elementa sa stilske tablice, koncept koji je kasnije uveden u CSS 2.1.
Šta je moglo da bude
Pre nego što krenem da pričam o jeziku koji je zapravo postao CSS, treba pomenuti još jedan predlog jezika makar i samo zbog toga što je na neki način bio glavna stvar u maštanjima ranih veb developera.
PSL96 je po konvencijama imenovanja tog vremena, bio Presentation Specification Language iz 1996. godine. Srž PSl-a izgleda kao CSS:
H1 { fontSize: 20; }
Ali brzo postaje zanimljivije. Poziciju elementa možete da izrazite ne samo na osnovu opisanih veličina (Width), već i stvarnih veličina (Actual Width) po kojima ih pregledač renderuje:
LI { VertPos: Top = LeftSib . Actual Bottom; }
Takođe, primetićete da možete da koristite levog rođaka elementa kao ograničenje.
Možete da dodate i logički izraz svojim stilovima. Na primer, stilizovanje samo usidrenih elemenata koji imaju href:
A { if (getAttribute(self, "href") != "") then fgColor = "blue"; underlineNumber = 1; endif }
To stilizovanje može da bude prošireno na sve stvari za čije izvršavanje danas koristimo klase:
LI { if (ChildNum(Self) == round(NumChildren(Parent) / 2 + 1)) then VertPos: Top = Parent.Top; HorizPos: Left = LeftSib.Left + Self.Width; else VertPos: Top = LeftSib.Actual Bottom; HorizPos: Left = LeftSib.Left; endif }
Podrška za funkcionalnost poput ove možda je mogla da ostvari san o odvajanju sadržaja od stila. Nažalost, ovaj jezik je uništen jer je bio preobiman, što znači da bi bilo vrlo moguće da njegova implementacija značajno varira od pregledača do pregledača. Uz to, bio je objavljen u seriji akademskih istraživanja, a ne na www-talk mejling listi gde se većina funkcionalnog rada odigravala. Nikada nije bio integrisan u mejnstrim pregledač.
Duh CSS prošlosti
Jezik koji će, bar imenom, direktno dovesti do CSS-a zvao se CHSS (Cascading HTML Style Sheets), predložen je 1994. godine od strane Hakon V. Laja.
Kao i većina dobrih ideja, originalni predlog je bio prilično sulud.
h1.font.size = 24pt 100% h2.font.size = 20pt 40%
Primetite procente na kraju pravila. Ovi procenti su se odnoslili na to koliko „vlasništva” trenutna stilska tablica uzima nad datom vrednošću. Ukoliko je prethodna stilska tablica definisala veličinu h2 fonta kao 30pt, sa 60 odsto vlasništva, a h2 date stilske tablice kao 20px 40 odsto, dve vrednosti bi bile kombinovane na osnovu njihovih procenata vlasništva da bi se dobila vrednost od oko 26pt.
Prilično je jasno kako je ovaj predlog nastao u eri HTML stranica baziranih na dokumentima, jer ne postoji šansa da bi dizajn zasnovan na kompromisu funkcionisao u našem svetu orijentisanom na aplikacije. Kakogod, uključivao je fundametalnu ideju da stilske tablice treba da budu kaskadne. Drugim rečima, trebalo bi da bude omogućeno za više stilskih tablica da budu primenjene na istu stranicu.
Ova ideja, u originalnoj formulaciji, generalno je smatrana važnom zato što je krajnjem korisniku pružala kontrolu nad onim što vidi. Originalna stranica bi imala jednu stilsku tablicu, a veb korisnik bi imao svoju stilsku tablicu, pa bi se njih dve kombinovale kako bi renderovale stranicu. Podržavanje više stilskih tablica bilo je posmatrano kao metod održavanja lične slobode veba, a ne kao način podrške developerima (koji su još uvek ručno kodirali zasebne HTML stranice).
Korisnik je čak imao mogućnosti da kontroliše koliko kontrole će dati sugestijama autora stranice, kao što je predstavljeno na ASCII dijagramu u predlogu:
User Author Font o-----x--------------o 64% Color o-x------------------o 90% Margin o-------------x------o 37% Volume o---------x----------o 50%
Kao mnogi od ovih predloga, i on je uključivao opcije koje neće dospeti u CSS decenijama, ili nikada. Na primer, bilo je moguće da se napišu logični izrazi bazirani na korisnikovim iskustvima:
AGE > 3d ? background.color = pale_yellow : background.color = white DISPLAY_HEIGHT > 30cm ? http://NYT.com/style : http://LeMonde.fr/style
U pomalo optimističnoj naučno-fantastičnoj viziji budućnosti verovalo se da će vaš pregledač znati koliko vam je relevantan dati deo sadržaja, dozvoljavajući mu da vam ga pokaže u većoj veličini:
RELEVANCE > 80 ? h1.font.size *= 1.5
Znate šta se dogodilo sledeće
Microsoft je apsolutno posvećen otvorenim standardima, pogotovo na internetu.
- Džon Ludman, 1994
Hakon Laj nastavio je da pojednostavljuje svoj predlog i, radeći sa Bertom Bosom, objavio je prvu verziju CSS specifikacija u decembru 1996. Napokon, on će napisati svoju doktorsku disertaciju o kreiranju CSS-a, dokument koji mi je bio od ogromne pomoći pri pisanju ovoga.
U poređenju sa mnogim drugim predlozima, jedna značajna činjenica o CSS-u je njegova jednostavnost. Lako se razlaže, lako piše i lako čita. Kao i sa mnogim drugim primerima u istoriji interneta, tehnologija koju je početnicima bilo najlakše da savladaju je pobedila, pre nego one koje su bile najbolje za stručnjake.
To je samo po sebi podsetnik kolika slučajnost većina ovih inovacija može da bude. Na primer, podrška za kontekstualne selektore (body ol li) uvedena je samo zato što je Netscape već imao metod za uklanjanje okvira sa slika koje su bile hiperlinkovi, pa se činilo neophodnim da se implementira sve što je popularni pregledač mogao da uradi. Sama funkcionalnost je dodala značajno odlaganje implementacije CSS-a, s obzirom na to da većina pregledača u to vreme nije pravila „skladište” tagova dok bi raščlanjivala HTML. To je značilo da su raščlanjivači morali da budu redizajnirani da bi u potpunosti podržali CSS.
Ovakvi izazovi (i široka upotreba nestandardnih HTML tagova za definisanje stila) značili su da CSS nije bio upotrebljiv do 1997, i nije bio u potpunosti podržan od strane ni jednog pregledača do marta 2000. Kao što može da vam kaže bilo koji developer, podrška za pregledače nije bila ni blizu kompatibilnih standarda samo do pre nekoliko godina, više od 15 godina od objavljivanja CSS-a.
Najjači neprijatelj na poslednjem nivou
Da je Netscape 4 ignorisao CSS pravila koja su se odnosila na element <body> i dodao nasumičnu količinu praznog prostora svakom strukturnom elementu na vašoj stranici, a da je IE4 dobro postavio <body> ali istumbao sadržaj, kakav CSS bi bilo bezbedno napisati? Neki developeri se odlučuju da uopšte ne pišu CSS. Drugi napišu jednu stilsku tablicu da bi kompenzovali mane IE4 i drugu stilsku tablicu da bi kompenzovali brljanja Netscape 4-ke.
- Džefri Zeldman
Internet Explorer 3 je slavno lansiran sa (prilično groznom) CSS podrškom. Zarad takmičenja, odlučeno je da i Netscape 4 treba da ima podršku za ovaj jezik. Umesto prepolovljavanja ovog trećeg jezika (uzimajući u obzir HTML i JavaScript), odlučeno je da ga treba implemenirati konvertovanjem CSS-a u JavaScript, i izvršiti ga. Još bolje, odlučeno je da ovaj posredni „JavaScript stilska tablica” jezik treba da bude dostupan veb developerima.
Sintaksa je pravi JavaScript sa dodatkom malo API-a sa stilizovanim specifičnostima:
tags.H1.color = "blue"; tags.p.fontSize = "14pt"; with (tags.H3) { color = "green"; } classes.punk.all.color = "#00FF00" ids.z098y.letterSpacing = "0.3em"
Mogli ste čak da definišete funkcije koje bi bile evaluirane svaki put kada bi došlo do susreta s tagom:
evaluate_style() { if (color == "red"){ fontStyle = "italic"; } else { fontWeight = "bold"; } } tag.UL.apply = evaluate_style();
Ideja da treba da pojednostavimo liniju razdvajanja stilova i skripti je svakako razumna, a sada čak doživljava neku vrstu oporavka u React zajednici.
JavaScript je u to vreme bio ganc novi jezik, ali uz neko obrnuto inženjerstvo Internet Explorer je već bio dodao podršku za njega u IE3 (pod nazivom „JScript”). Veći problem je bio to što se zajednica već okupila oko CSS-a, a Netscape je u to vreme bio posmatran kao siledžija od strane većine standardnih zajednica. Kada je Netscape ipak predložio JSSS komitetu za standarde, njima je predlog izašao na drugo uvo. Tri godine kasnije, Netscape 6 je odustao od podrške za JSSS i umro je (prilično) tihom smrću.
Šta je moglo da bude
Zahvaljujući javnom ruganju od strane W3C-a, Internet Explorer 5.5 je lansiran sa gotovo kompletnom CSS1 podrškom 2000. godine. Naravno, kao što sada znamo, CSS implementacije pregledača bile su slavno kvarljive i teške za rad bar narednu deceniju.
Srećom, danas se situacija dramatično popravila, dozvoljavajući developerima da konačno realizuju san pisanja koda jedanput, verujući da će (gotovo) isto funkcionisati od pregledača do pregledača.
Naš zaključak na sve ovo je shvatanje koliko su proizvoljne i kontekstualne bile mnoge odluke koje određuju naše trenutne alate. Ako je CSS dizajniran na način na koji jeste samo da bi savladao ograničenja iz 1996, onda nam je možda dozvoljeno da 20 godina kasnije stvari radimo malo drugačije.
Autor teksta je Zak Blum, inženjer menadžmenta u Cloudflare-u i nekadašnji tech lead HubSpota. Tekst koji prenosimo smo preuzeli sa Cloudflare bloga.