Kreativnost nas može odvesti bilo gde. Ipak, kada se susretne sa realnošću izložena je ograničenjima — trebaju nam bolji materijali, brži procesori ili iskusniji korisnici.
Inovacija se nalazi negde između i predstavlja sposobnost da se pronađe sredina između jedne od ovih dimenzija i da da realnosti novu formu.
Prošle godine napravio sam Rhei — prototip elektromehaničkog sata koji manipuliše ferofluidima kako bi pokazao vreme.
Tu sam iz prve ruke naučio koliko se ideja, rođena iz mašte, može promeniti kada započnete pravljenje prototipa u stvarnom svetu. Sa ovim na umu, pronašao sam način da svoje ideje modelujem na što uverljiviji način kako bih bolje razumeo kako će one delovati korisnicima.
Prošle godine preselio sam se iz Beograda u Kaliforniju da radim kao konsultant u dizajnu. Prelaz u drugu vremensku zonu napravio je razmak između mene i mojih voljenih, a obaveze su mi dozvoljavale vrlo malo vremena da im pišem ili ih zovem.
To se završilo tako što sam im slao slike svog dana kako bih nadoknadio svoje odsustvo. Slike im daju uvid u moj život ovde i održavaju vezu.
Međutim, kako je slanje slika bivalo sve učestalije, tako je rasla i frustracija sa svim nepotrebnim koracima slikanja i procesa njihovog slanja. Ovo me je navelo da razmišljam da li sve to može da se uradi sa manje napora.
Šta nije u redu?
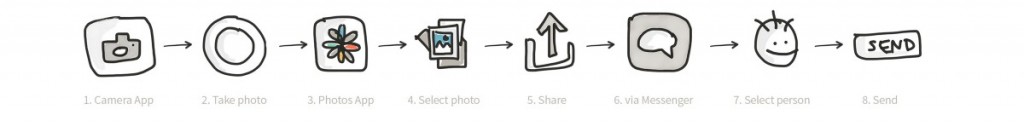
Slanje slike prijatelju jednostavno ima previše koraka.
Povrh svega, messaging aplikacije koje su integrisale opciju slikanja ne olakšavaju proces. Neki su ih implementirali jako dobro (Facebook), neki i ne baš (Viber). Ja sam se i dalje pitao da li može biti jednostavnije.
Zašto se slikamo?
Uradio sam preliminarno istraživanje i primetio sam obrazac da ljudi i pre nego se slikaju znaju da li će sliku zadržati ili će je poslati nekom.
Proces fotografisanja počinje pre nego što uključimo kameru ili mesindžer.
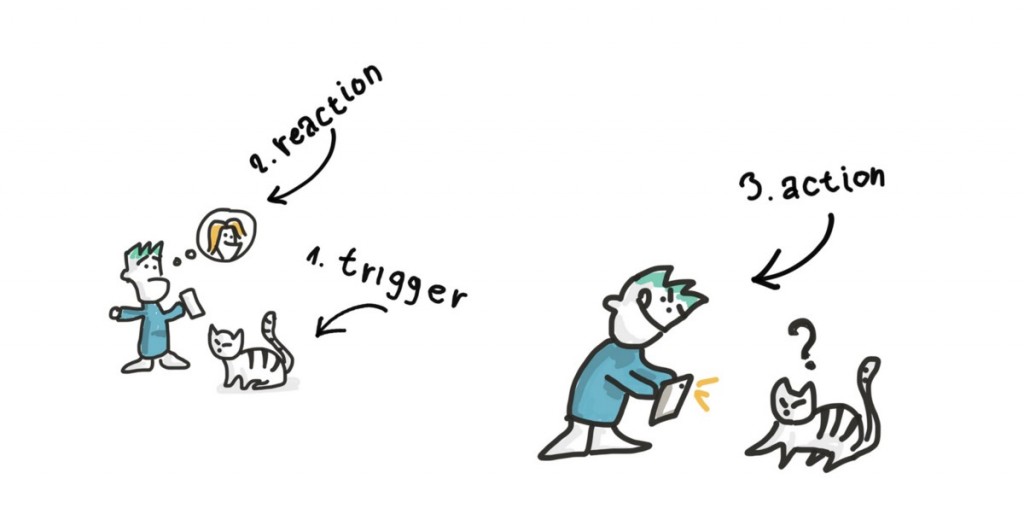
Proces fotografisanja počinje tako što ga pokrene neki okidač iz spoljašnjeg sveta, praćen emocionalnom reakcijom, koji obično podrazumeva našu fizičku reakciju. Analiza kompletnog toka procesa slikanja sa različitim slučajevima, izvan konteksta telefon/aplikacija, pomogla mi je da razumem kako treba pristupiti problemu.
Iz analize su se izdvojije tri kategorije: čuvanje, deljenje i slanje.
Šta ako?
Šta bi se desilo ako bismo uzeli samo osnovne delove procesa slikanja/slanja i pokušali da radimo samo sa njima?
Da li možemo da napravimo aplikaciju koja se ponaša kao ekstenzija postojećih mesindžera koje koristimo? Kada jedna opcija može izrastiti u aplikaciju?
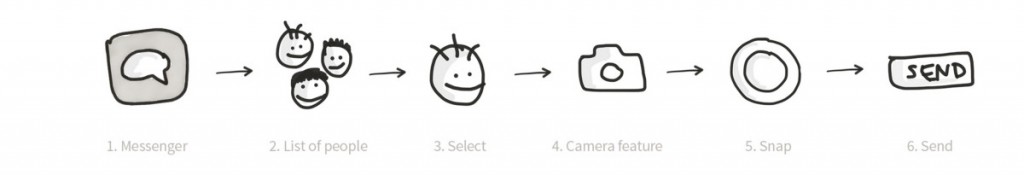
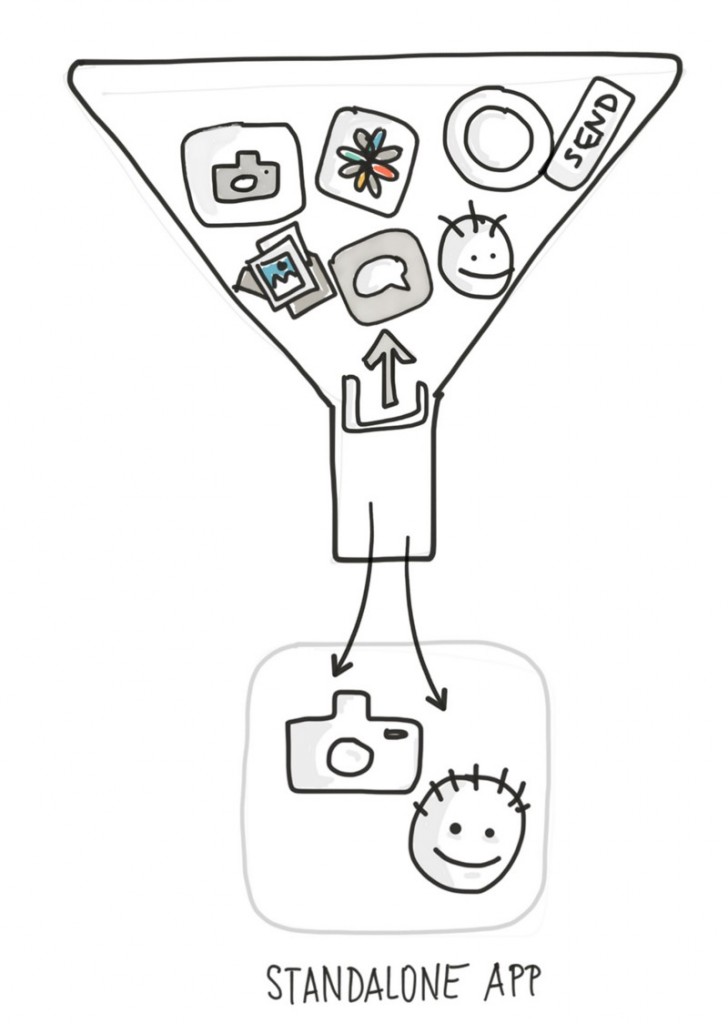
Uzeo sam gore pomenut tok i sveo ga na dva osnovna elementa:
I započeo sam skiciranje.
Nekako, ovo nije ličilo na aplikaciju, što je odavalo osećaj zatvorenosti i pokazivala je dosta bagova.
U isto vreme bilo je teško slati više slika različtitim kontaktima jer je zahvetalo dosta pokreta koraka.
Nastavio sam da skiciram…
Čekaj… Šta ako?
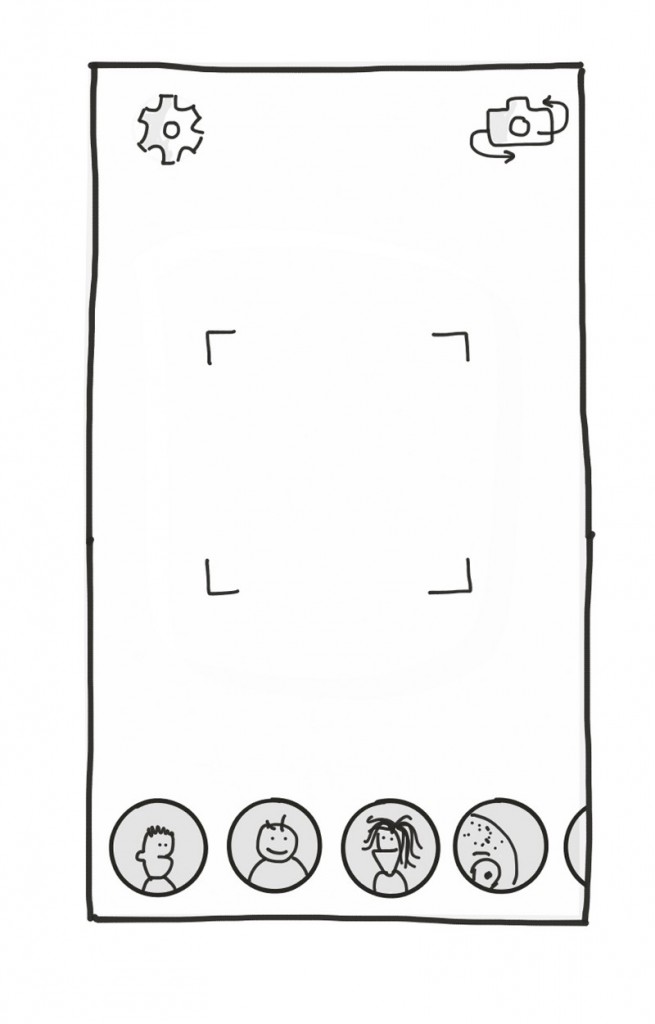
Šta ako jednostavno zamenim dugme kamere sa licem kontakta kojem želim da pošaljem sliku?
Ova jednostavna opcija izgledala je najbolje, konačno je ličila na aplikaciju za fotografisanje.
Spajanjem dugmeta za slikanje sa izborom korisnika otklanjaju se nepotrebni koraci i ostaju samo osnovni elementi procesa slikanja.
Ups!
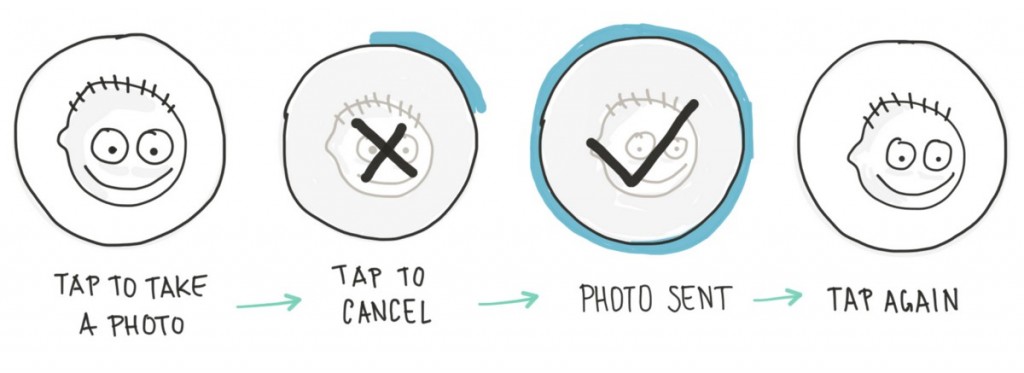
Eliminisanje skoro svih koraka nekada može stvoriti konfuziju. U ovom slučaju – korisnici mogu slučajno kliknuti na pogrešnu osobu i poslati sliku, ili mogu biti nezadovoljni slikom.
Dodavanje ‘undo’ opcije bi značilo dodavanje nepotrebnih kontrola/vizuelnih objekata, pa umesto toga mnogo bolji izbor bila je upotreba grejs perioda učitavanja.
U ovom slučaju, indikator učitavanja ima dvojnu svrhu — služi kao indikator progresa učitavanja — dok, tajno, služi kao intuitivna ‘undo’ opcija.
Kreiranje prototipa
Izbor pravog alata
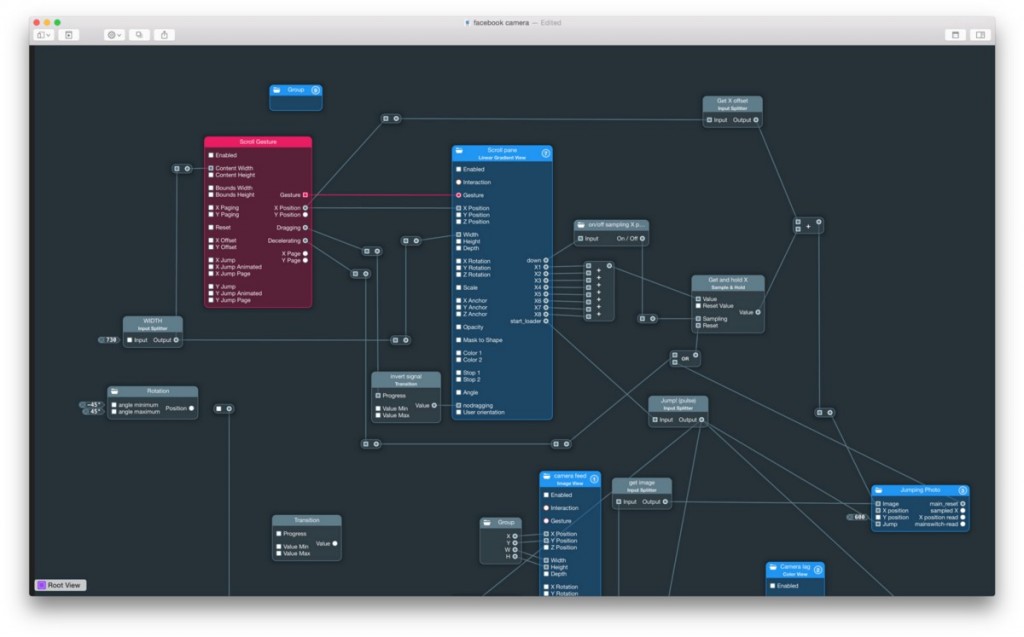
Čitava poenta koja stoji iza ove ideje za mene je bila da unapredim svoje Quartz Composer Origami veštine. Međutim, kako sam hteo da koristim stvarni feed kamere, ispostavilo se da je ovo rešenje nedovoljno i da sam morao da potražim neko drugo.
S obzirom na to da je feed kamere u realnom vremenu bio prepreka, Form by Relative Wave je u ovom slučaju bio logičan izbor, kao jedini softver za prototipe koji ga je nudio.
Srećom, Form je sjajan alat koji preporučujem i koji ću definitivno koristiti ubuduće za bilo koji micro-interaction prototip. Postoji određen period učenja u slučaju da nikada niste koristili patched based softvere za prototipe, ali se to vrlo brzo isplati.
Planiranje
Bez obzira što se radi o aplikaciji sa jednim ekranom, ispostavilo se da je prototip kompleksan. Pre nego što sam ga napravio, hteo sam da budem siguran da sam shvatio sve slojeve i skicirao ih na papiru kako bih dobio potpunu strukturu modela. Ovo mi je dalo mnogo bolji uvid u prototip, aktivnosti koje treba da se dese i njihovu poziciju u aplikaciji.
Logični tok
Neposredno pre stvarne egzekucije u Formu, pokušao sam da isplaniram osnovni logički tok, kako bih dobio bolji uvid u to šta se dešava prvo, šta posle toga i kako da ponovno započnem tok.
Mala zadovoljstva
Palo mi je na pamet da ikonice za prednju i zadnju kameru mogu da imaju sopstveni prikaz, i da obe mogu biti predstavljene kao dva kruga. Tako sam počeo da istražujem da li može postojati neka prirodna animacija između ova dva stanja.
Konačno, testiranje.
Kada sam završio prototip počeo sam da ga koristim kao stvarnu aplikaciju. Naravno slike nisu išle nigde, ali je osećao bio skoro isti.
Ovo mi je omogućilo da pronađem neke mane, kao što je brzina zatvaranja (shutter speed), vreme zamrzavanja slike nakon slikanja i pomoglo mi je da ih sredim i poboljšam ukupno iskustvo aplikacije.
Činjenica da sam napravio prototip i koristio ga kao stvarnu aplikaciju dala mi je nepravednu prednost koju nijedan prototip skiciran na papiru ne može postići.
Svestan sam da je ovo uobičajena praksa, ali činjenica da sada dizajner može razviti iskustvo i prepustiti ostatak developeru, ubrzava proces i unapređuje kvalitet proizvoda koji se ispručuju na tržište.
Zaključak
Ispostavilo se da je eksperiment bio veoma uspešan jer sam primio sjajan feedback i naučio da kortistim Form, koji ću definitivno koristiti i u budućnosti.
Alati kao što je Form ubrzavaju proces razvoja i unapređuju celokupno korisničko iskustvo što predstavlja win-win situaciju i za proizvođače i za korisnike. Dodatno, oni daju šansu ljudima koji su manje tehnološki kvalifikovani da se igraju i prave svoje proizvode.
Dodatak
Postoje neke opcije koje bih implementirao da sam imao malo više vremena.
Lista korisnika
Opcija da sami kreirate listu kontakata kojima šaljete slike, pored korišćenja liste kontakata koje ste nedavno koristili.
Orijentacija
Menjanje orijentacije na osnovu nakrivljenosti uređaja još uvek baguje i definitivno treba poraditi na tome.
Podešavanje
Panel podešavanja sa opcijom da se pošalje ista slika ako je vreme između dva slanja kratko, opcije za snimanje slike itd.
Tekst je u originalu objavljen na Medium blogu.























Goran
sreda, 7. Septembar, 2016.
Jedan od ljudi koje ne poznajem lično već samo pratim. Oduševljava idejama, logikom i realizacijom. Svaka čast, samo napred!